
Mobile Webseiten – was beim Erstellen beachtet werden sollte – Selbst im schnellen 5G-Netz kann das Laden einer Homepage auf dem Smartphone manchmal eine gefühlte Ewigkeit in Anspruch nehmen. Ist das Datenvolumen noch nicht aufgebraucht oder sogar eine Handy-Flatrate gebucht, stellen sich viele Smartphone-Nutzer die Frage, ob es bei dem Mobilfunkanbieter eventuell ein technisches Problem gibt. Über den testweisen Aufruf einer anderen Webseite muss allerdings häufig festgestellt werden, dass der Fehler doch bei der ursprünglich aufgerufenen Homepage zu suchen ist. Tatsächlich sollten bei der Erstellung von mobilen Webseiten einige Aspekte berücksichtigt werden, um den Besuchern ungeachtet des genutzten Mobilfunkstandards stets eine gute Performance zu bieten.
In einer Zeit, in der immer mehr Nutzer über mobile Endgeräte auf das Internet zugreifen, wird die mobile Optimierung einer Website immer wichtiger. Eine zentrale Rolle spielt dabei die Ladezeit, denn je länger eine Seite lädt, desto schneller verlassen Besucher die Seite. Dauert das Laden einer mobilen Website zum Beispiel länger als acht Sekunden, ist laut Auswertungen von Google ein Nutzerverlust von rund 30 Prozent üblich. Um gut gerüstet zu sein, sollte die Ladezeit nicht mehr als fünf Sekunden in Anspruch nehmen.
Inhaltsverzeichnis
Die Optimierung von Bildern – ein wichtiger Aspekt
Wer eine Website erstellen möchte, die auch auf dem Smartphone zu überzeugen weiß, sollte den Bildern eine besondere Aufmerksamkeit schenken. Fotos gehören zu den größten Elementen auf Webseiten und verursachen oftmals lange Wartezeiten.
Nicht optimierte Bilder, die zum Beispiel direkt von der Kamera hochgeladen werden, können leicht eine Größe von mehreren Megabyte erreichen. Grund dafür ist unter anderem die hohe Auflösung, die für das Web in den meisten Fällen schlichtweg nicht notwendig ist. Während 300 dpi (dots per inch) bei Dateien für den Druck ideal sind, reichen bei Bildern für das Web im Regelfall 72 dpi. Damit die grafischen Elemente auch auf hochauflösenden Displays, wie dem Retina-Display von Apple, klar und scharf dargestellt werden, sollte sicherheitshalber eine Auflösung von 144 dpi gewählt werden.
Doch nicht nur die Auflösung hat einen Einfluss auf die Größe der Datei. Es gibt viele verschiedene Dateiformate. JPEG (JPG) und PNG sind die gängigsten und werden von allen Browsern unterstützt. Zu den Vorteilen des JPEG-Formats zählt, dass es einige Komprimierungsmöglichkeiten bietet. Eine Komprimierung auf 60 bis 70 Prozent reduziert die Dateigröße erheblich, hat aber kaum Auswirkungen auf die Darstellung. PNG-Dateien haben im Vergleich zu JPEG den Vorteil, dass auch Transparenzen gespeichert werden können. Dafür lassen sie sich aber nicht so gut komprimieren.
Zum einen kann eine Grafiksoftware für das Komprimieren von Bildern für eine mobile Webseite verwendet werden, zum anderen stellen verschiedene Internetseiten entsprechende Online-Tools zur Verfügung.
Auch die Lademethode spielt eine Rolle
Wenn eine Webseite aufgerufen wird, lädt der Browser alle notwendigen Ressourcen, um die Seite wie gewünscht anzuzeigen. Dabei werden alle Objekte aufgerufen, auch wenn sie sich nicht im sichtbaren Bereich, sondern „below the fold“, also außerhalb des Sichtbereichs, befinden. Unnötige Ladezeit ist die Folge. Wer eine Website erstellen möchte und auf eine schnelle Darstellung auf Smartphones Wert legt, sollte eine Methode namens Lazy Loading verwenden. Mit Hilfe eines Scripts lädt der Browser Bilder und andere Daten erst dann, wenn sie in den sichtbaren Bereich des Nutzers gelangen – zum Beispiel, wenn der Nutzer scrollt oder das Browserfenster vergrößert.
Mittlerweile gibt es unzählige JavaScript-Vorlagen für Lazy Loading, die bei Homepage-Baukästen wie MyWebsite von IONOS mit wenigen Schritten eingebunden werden können. Auf Wunsch übernimmt IONOS, eine Marke des deutschen Mobilfunk- und Breitbandanbieters 1&1 mit datenschutzkonformen Rechenzentren in Deutschland, die vollständige Homepage-Erstellung, einschließlich Suchmaschinenoptimierung und Pflege.
Weniger Plugins sind oft mehr
Wenn eine Website ein Content-Management-System wie WordPress verwendet, besteht oft die Versuchung, viele Plugins mit tollen Funktionen zu installieren. Allerdings können diese Funktionen unbedeutend werden, wenn Plugins im Hintergrund permanent aktiv sind und die Ladezeit verlangsamen. Es ist daher ratsam, unnötige Plugins zu entfernen und zu überlegen, welche wirklich erforderlich sind und eine geringere Leistung rechtfertigen. Die verbleibenden Plugins sollten immer auf dem neuesten Stand gehalten werden.
Zu viele Plugins, die die Ladegeschwindigkeit reduzieren, können auch auf einem aktuellen Smartphone und in Kombination mit einem 5G-Handytarif zu einem Problem werden.
JavaScript sollte richtig eingesetzt werden
JavaScript ist für die meisten Internetseiten unverzichtbar geworden. Nahezu 95 Prozent aller Seiten im Internet verwenden diese Skriptsprache. Bei unsachgemäßer Verwendung kann es jedoch zu längeren Ladezeiten kommen. Werden ein paar einfache Tricks beachtet, können dem Besucher der Homepage unangenehme Erfahrungen erspart werden. Allerdings setzen einige Maßnahmen ein weitergehendes Verständnis und gewisse Programmierkenntnisse voraus.
Wird der gleiche JavaScript-Code auf mehreren Seiten verwendet, sollte der Code in eine externe Skript-Datei ausgelagert werden. Der Browser speichert die Skripte bei mehrmaligem Aufruf zwischen, was die Ladezeiten verkürzt. Wenn die Skripte jedoch nur auf einer oder nur auf sehr wenigen Seiten benötigt werden, die ansonsten voneinander unabhängig sind, kann die Verwendung einer externen Skript-Datei von Nachteil sein, da das Laden dieser Datei einige Zeit in Anspruch nimmt.
Während JavaScript lädt, kann der Browser im Regelfall keine anderen Elemente laden. Deswegen sollte JavaScript möglichst stets an das Ende der HTML-Seite platziert werden. Sodann ist gewährleistet, dass der Browser die HTML-Inhalte vorab verarbeitet.
5G – der Schlüssel zu einem schnelleren Surfen
Warum 5G die ideale Grundlage für ein schnelles Surfen im Internet ist und durchaus einige Fehler, die beim Erstellen einer mobilen Webseite gemacht werden können, ausgleicht, verdeutlicht der Blick auf die Leistungsdaten des neueren Mobilfunkstandards.
Verbindungsgeschwindigkeiten zwischen 30 und 50 Megabit pro Sekunde (Mbit/s) sind im heutigen LTE-Netz üblich. Das 5G-Netz bietet Datenraten zwischen 200 und 500 Mbit/s. In der Praxis bedeutet dies, dass das Herunterladen eines 1 GB großen Videos im LTE-Netz etwa 3 Minuten dauert. Im 5G-Netz dauert das Herunterladen der gleichen Datei nur 17 Sekunden.
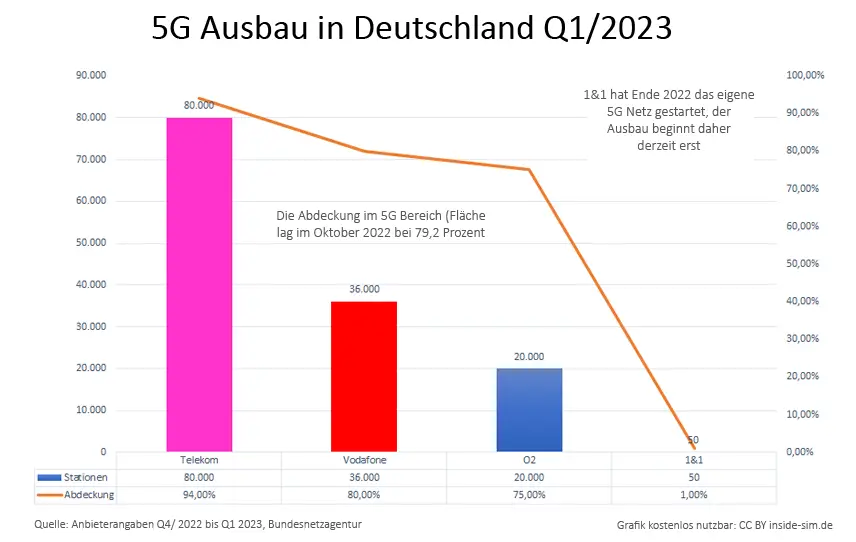
Da der kontinuierliche Ausbau des 5G-Netzes von allen Mobilfunkbetreibern vorangetrieben wird, ist davon auszugehen, dass die Dichte des neuen Netzes stetig zunehmen wird. Ein flächendeckendes 5G-Netz ist daher nur eine Frage der Zeit. Es ist außerdem davon auszugehen, dass ein engmaschigeres 5G-Netz auch deutlich zu höheren Verbindungsgeschwindigkeiten und geringeren Latenzzeiten beitragen wird.

Kein 5G? Diese Tarife gibt es

Diese Anbieter und Tarife unterstützen bereits 5G:
- 5G Tarife und Sim
- 5G Tarife und Sim ohne Laufzeit
- 5G Tarife bei der Telekom
- 5G Tarife bei Vodafone
- 5G Tarife bei O2
- 5G beim Discounter
- 5G Sim
Für die Nutzung von 5G ist aber neben dem Tarif immer auch ein 5G Smartphones und natürlich der passende 5G Netzausbau in der jeweiligen Region notwendig.

Ich begleite die Entwicklungen im Bereich der Telekommunikation und des Mobilfunks bereits seit 2006 und schreibt regelmäßig zu den Theme Handytarife, Smartphones, Allnet Flat und zu den anderen Bereichen, die mit dem Mobilfunk zusammenhängen. Ziel ist es dabei die Verbraucher möglichst einfach und dennoch umfassend über die Produkte auf dem Markt zu informieren und vor allem die neuen Entwicklungen verständlich zu beschreiben. Bei Problemen oder Fragen – einfach die Kommentare nutzen oder micht direkt anschreiben. Mehr zu mir und meinem Hintergrund: Wer schreibt hier?
Mobilfunk-Newsletter: Einmal pro Woche die neusten Informationen rund um Handy, Smartphones und Deals!
Unser kostenloser Newsletter informiert Sie regelmäßig per E-Mail über Produktneuheiten und Sonderaktionen. Ihre hier eingegebenen Daten werden lediglich zur Personalisierung des Newsletters verwendet und nicht an Dritte weitergegeben. Sie können sich jederzeit aus dem Newsletter heraus abmelden. Durch Absenden der von Ihnen eingegebenen Daten willigen Sie in die Datenverarbeitung ein und bestätigen unsere Datenschutzerklärung.
